HealthHawk App: Research and Design Evaluation
For this project, a five-member research team partnered with Dr. Paul Zito of the Dell Medical Center in Austin, Texas. Dr. Zito wanted to develop a mobile app to help patients through the healthcare process.
The project consisted of two phases. In the Phase One, team members interviewed patients to gain insight into the patient journey. In Phase Two, each team member conducted user evaluations of an existing wireframe prototype provided by Dr. Zito. The end result was a research report with a series of recommendations based upon the Phase One research and Phase Two user evaluations.
Project Overview
Phase One: Generative Phase
Client Kickoff
Dr. Zito met with us to discuss the product he was trying to develop, a mobile app that would be used to improve the patient experience. The main goal of this app, as he put it, was to improve the sharing of information between doctors and patients.
Hypothesized Problems:
● Communication between doctors and patients in the current system is poor.
● Patients lack effective information to make the best healthcare choices
● Patients want greater autonomy and control in the medical system
Patient Interviews
All five team members conducted interviews with at least two patients each. The goal of the interviews was to gain insight into the patient journey from initial diagnosis to treatment and beyond. From these interviews a journey map was developed. The notes were coded to find patterns of issues throughout the patient journey and a list of recommended design considerations was generated to address these issues.
Patient Journey and Key Takeaways by Stage
Takeaways to Address Patient Issues
Phase Two: Evaluative Phase
For Phase Two, each team member performed their own user evaluations on an existing wireframe prototype provided by Dr. Zito.
Test Preparation
I recruited three former patients to evaluate the wireframe and give feedback on its usability. I prepared five basic tasks for users to go through, modeled after the user journey map outlined in Phase One.
Each task was evaluated for ease of use using a five-point Likert Scale:
Overall, how difficult or easy did you find this task?
Task 1
You have a question about the heart medication you’ve been taking. You decide to show the medication info to your doctor. How would you show him this?
Task 2
You just received your blood sugar results and you want to ask your doctor a question about them. How would you go about doing this?
Task 3
You arrive at your doctor appointment and he asks you what medical conditions you have or had been diagnosed with in the past. He particularly wants details on your COPD condition, including past lab results. Pull this up on the app.
Task 4
You are about to visit a new doctor you’ve never been to. You decide to send him your health summary so that he has it before your appointment. How would you do this?
Task 5
You start feeling weak and feel a tightness in your chest. Call an ambulance from the app
Usability Evaluations - Sample Task Flows and Results
Task 1 Ideal Flow
You have a question about the heart medication you’ve been taking. You decide to show the medication info to your doctor. How would you show him this?
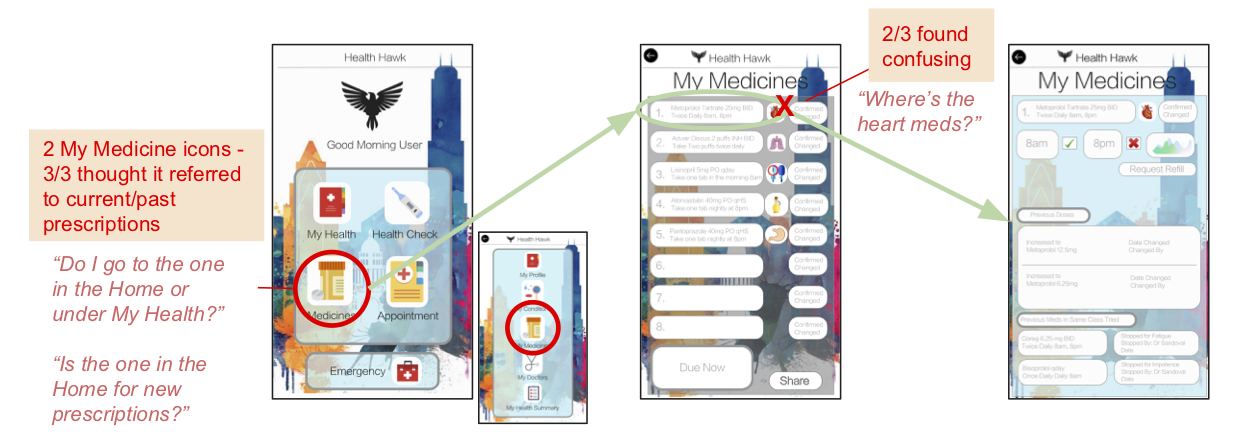
Task 1 Results
Recommendation: Have a singular My Medicine option for all medication. Simplify icons so they are easier to understand.
Task 3 Ideal Flow
You arrive at your doctor appointment and he asks you what medical conditions you have or had been diagnosed with in the past. He particularly wants details on your COPD condition, including past lab results. Pull this up on the app.
Task 3 Results
Recommendation: Combine My Health/Health Check or rename the titles to give clues as to where users should go. Language in Details screen should be simplified and Lab Results button made clearer.